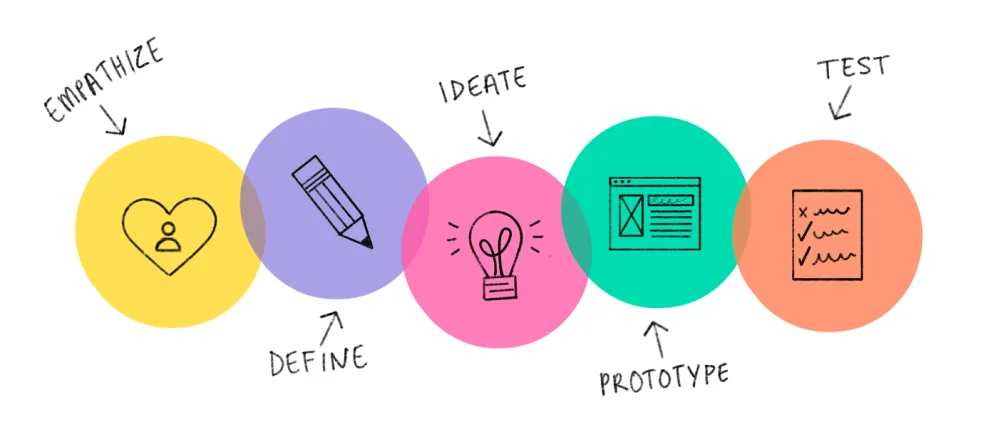
Idèutvikling
Idèmyldring
Crazy 8
1: Kahoot.
2: un-locke nye spill hver gang man består.
3: Podkast med eksempler fra det daglige hvor det mangler Universell utforming.
4: Funksjonsnedsetteles VR simulator.
5: Belønningsbaserte læringsmodlersom puggekoert, tjene poeng som kan brukes til mer læring.
6: Finn feilen spill.
7: Escape UU-tilsynet-spill.
8: Anti-WCAG-side hvor man an unlocke “fixene”ved å bestå læremoduler/Quiz fram til man har en perfekt/godkjent side.
9: Konkurranse med andre på samme nivå.
10: Pokemon-go-WCAG.
11: Geocatching.
12: Tinder-WCAG
13: tik-tok-WCAG
14: spotify-WCAG.
Definere
Jeg har valgt å gå for en av de ideene som jeg tenkte på først som jeg hadde ville brukt selv i læring, og som var mulig for meg å lage på denne tidsrammen.
Jeg gikk for å lage en Quiz, da jeg mener dette er en morsom måte å lære på og som gir meg en positiv driv av sunn konkurranse.
Hadde dette vært ett prosjekt med ett budsjett og større tidsramme ville jeg kanskje vurdert å lage en podcast eller laget musikk til læring med humor som er en annerledes, effektiv og gøy måte å lære på.
Prototyping
Lo-Fi
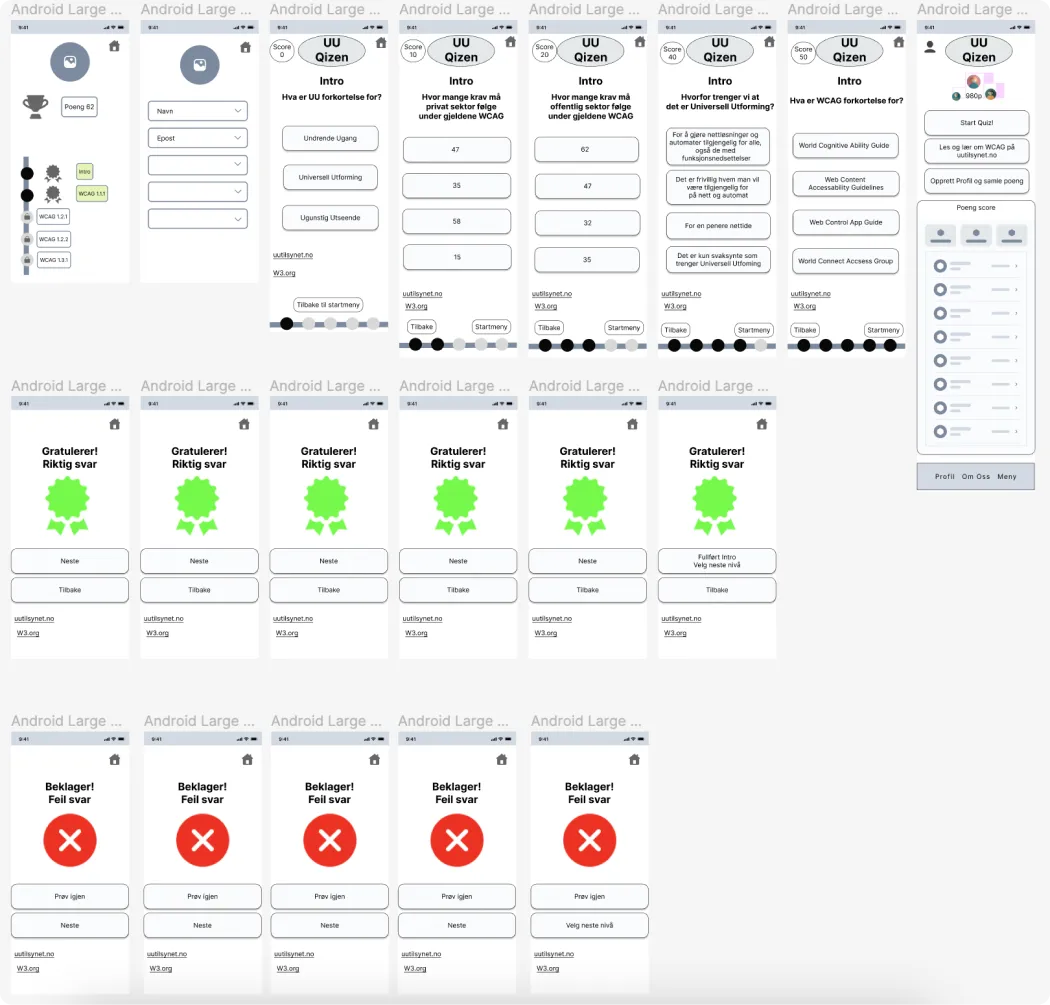
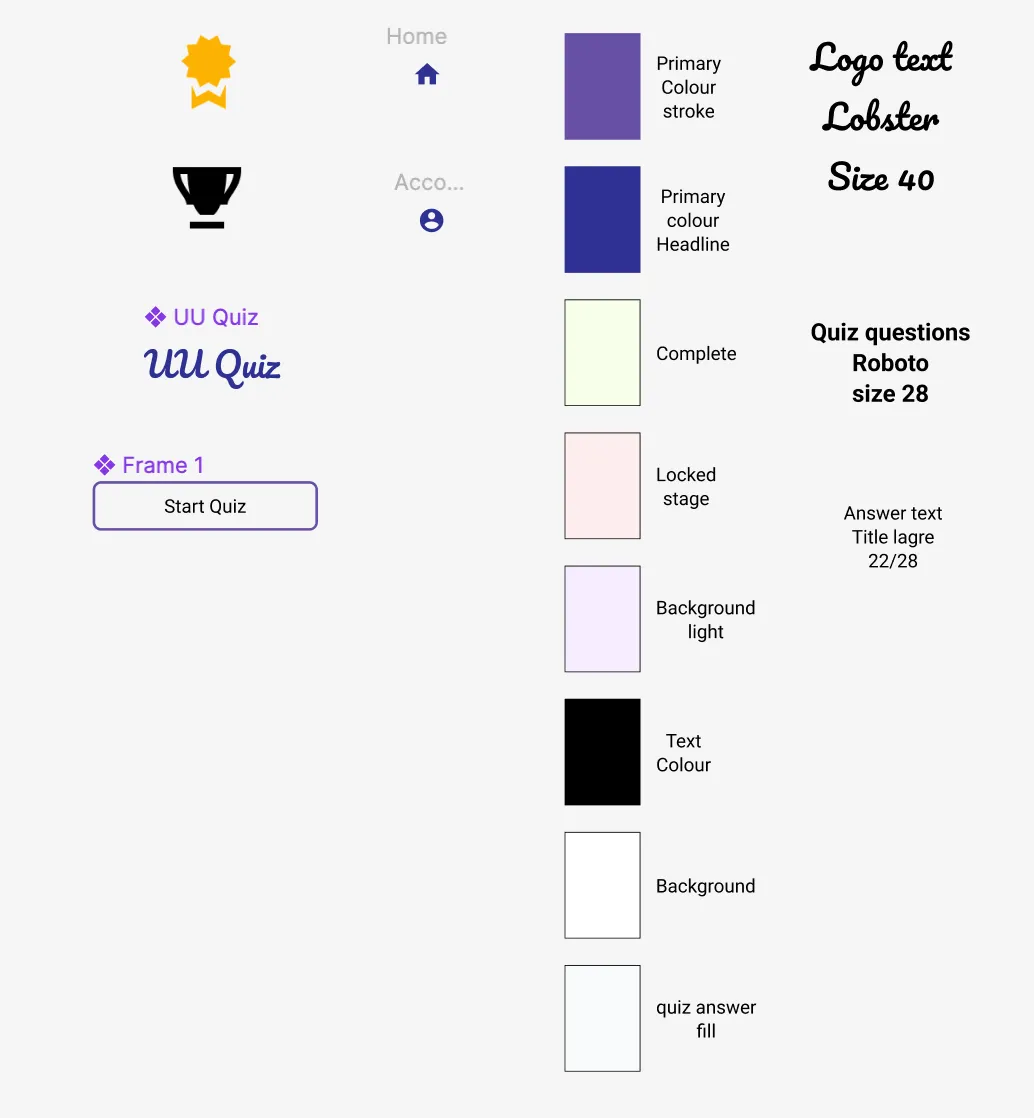
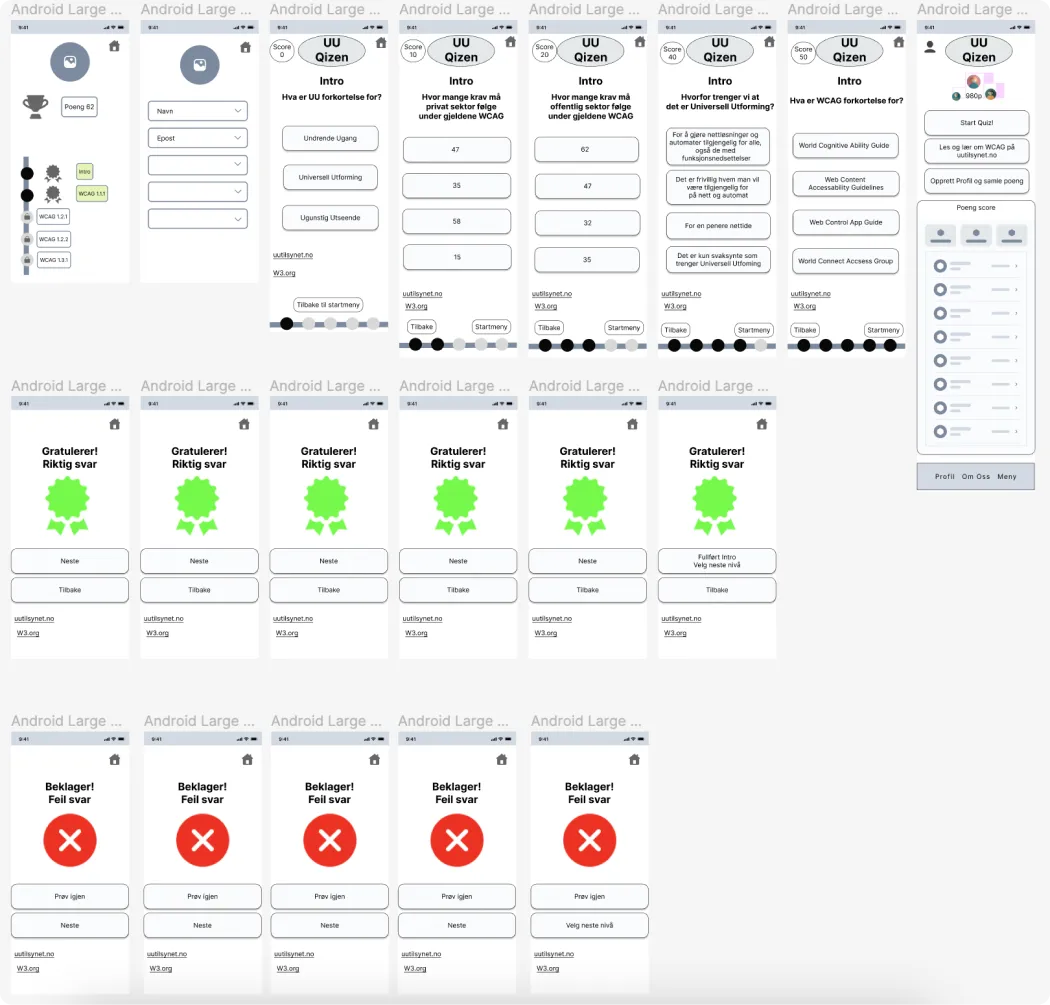
Jeg tegnet først en veldig grov skisse på papir for å visualisere det jeg hadde tenkt at jeg ville ha med i appen, før jeg begynte på Lo-fi-Figma prototypen.
Jeg ser i ettertid også at jeg har klart å skrive Quiz( UU-Qizen) i den symbolske logoen feil. Dette ble ett mer eller mindre ufrivillig morsomt resultat.
Jeg er spesielt fornøyd selv med at jeg har laget en navigasjons-linje nederst som gjør det lett å vite hvor man er til enhver tid.

Lo-fi test:
Tilbakemeldingene fra tester var nådeløse, men samtidig akkurat det jeg trengte å høre for å kunne bedre på prototypen og lære.
Brukertest 1:
Tilbakemeldinger. Test på stasjonær PC.
"Logo og score er for nære hverandre.
Trenger melllomrom mellom knapper og mobilkant.
Lage en egen boks rundt spørsmålet?
Fjerne stor logo på hver side?
Ha en tilbakeknapp, ikke bare en hjem knapp.
Der hvor score er kan man ha sånn hjul som fylles opp med score i midten.
Trenger man kontroller og send inn svar?
Profilsiden burde ikke ha dropdown men skriv inn felt for tekst.
Trenger man “tilbake” selv om man får riktig svar?
Liker scoreboardet, alt der egentlig.
Selv om den kunne vært mindre liker jeg de knappene som viser hvilket steg man er på.
Liker pallplasseringen på forsiden."
Brukertest 2:
Tester jobber innenfor IT og er nok langt mer kritisk til detaljer enn gjennomsnitts-brukeren, men jeg får også veldig konkrete tilbakemeldinger som jeg kan bruke til å forbedre appen min.
"Den logoen må du finne en bedre løsning for.
Den trenger ikke være med i alle vinduene.
Hold det til forsiden.
Syntes knappene og tekst feltene går for langt ut i bredden.
Alt virker og jeg fikk navigert meg greit.
Savner oversikt over alle quizene.
Kanskje gå innom oversikten før quizen starter for å vite hvor man er i løypa totalt.
Den scoren øverst er stygg og har forskjellige plasseringer."
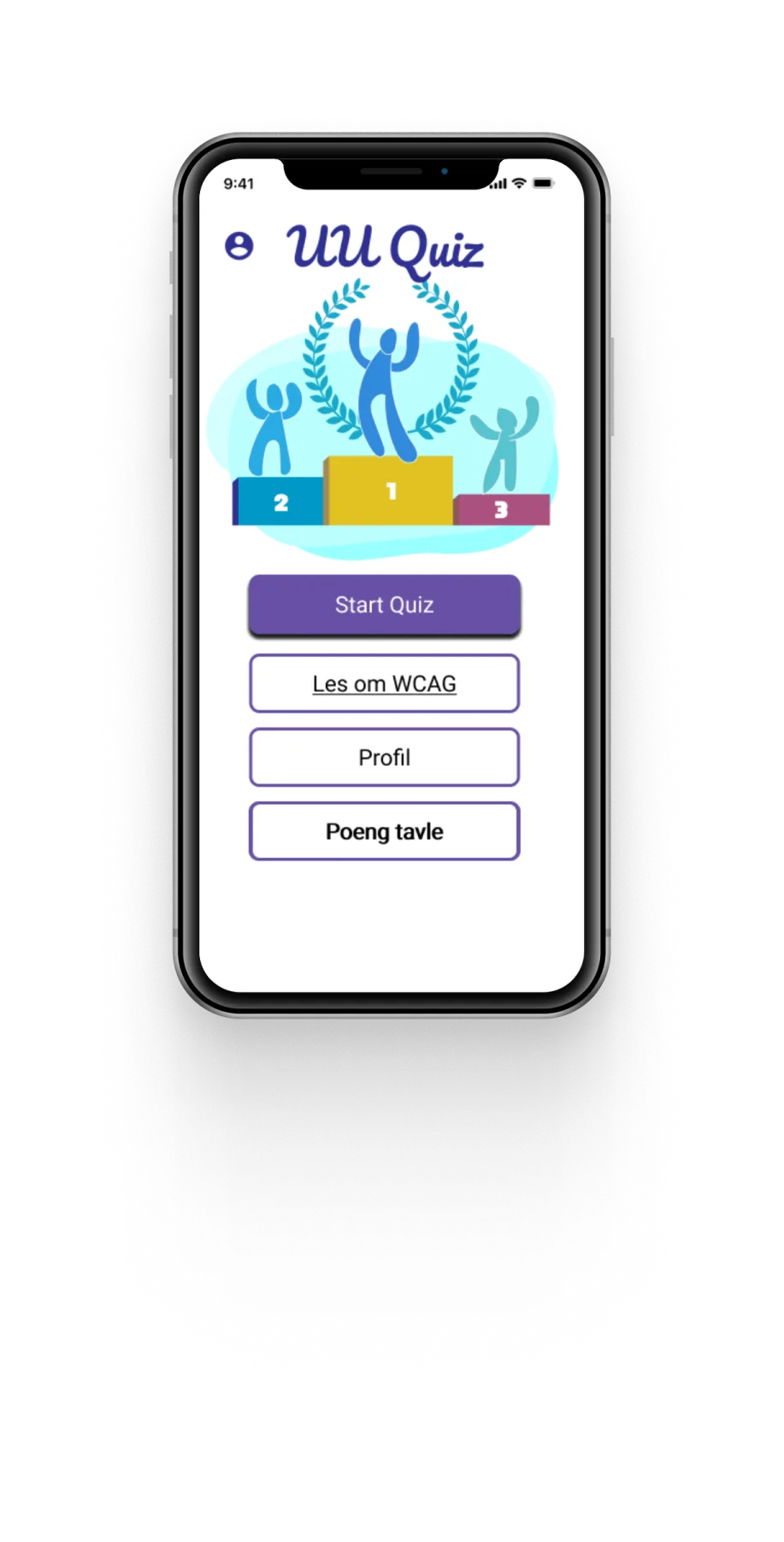
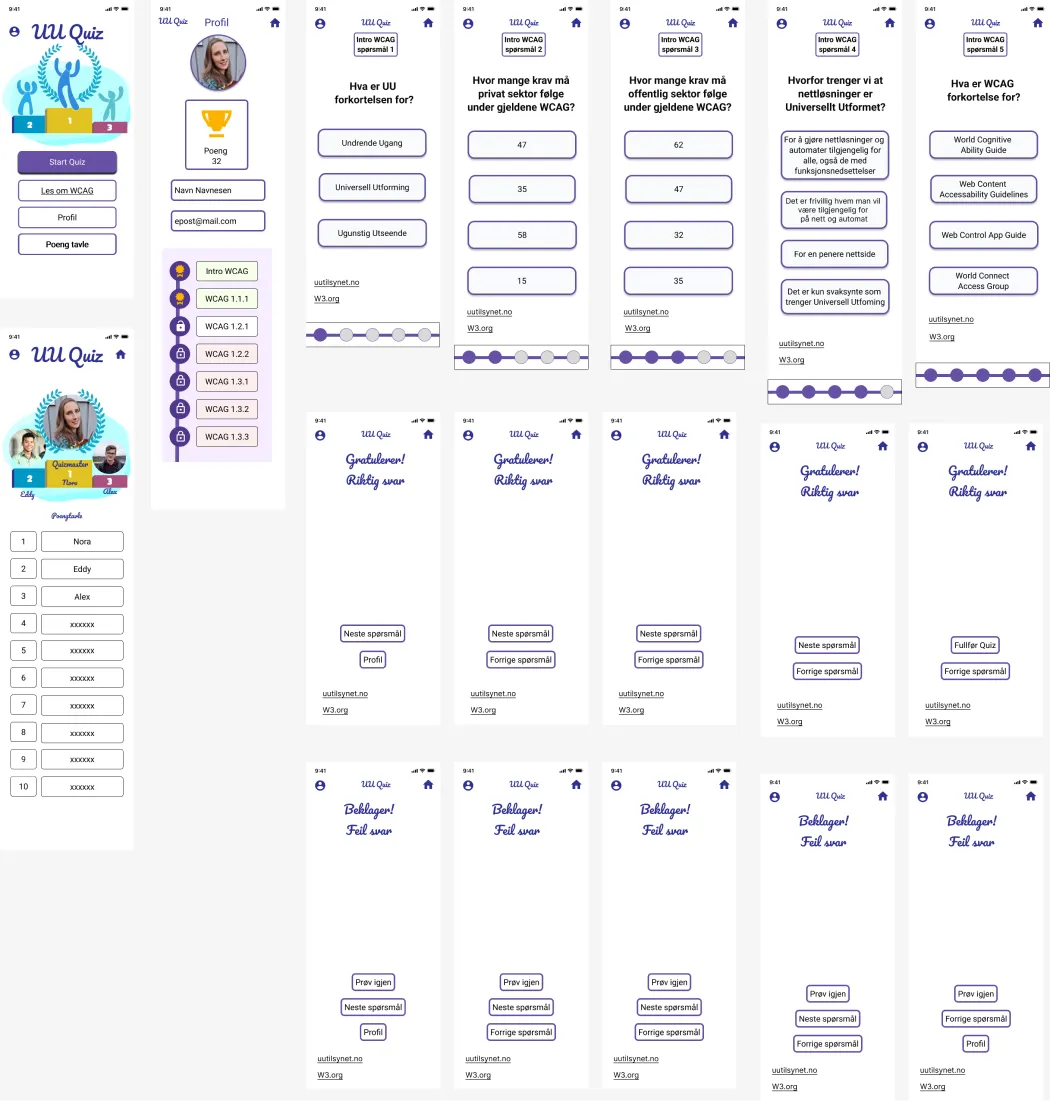
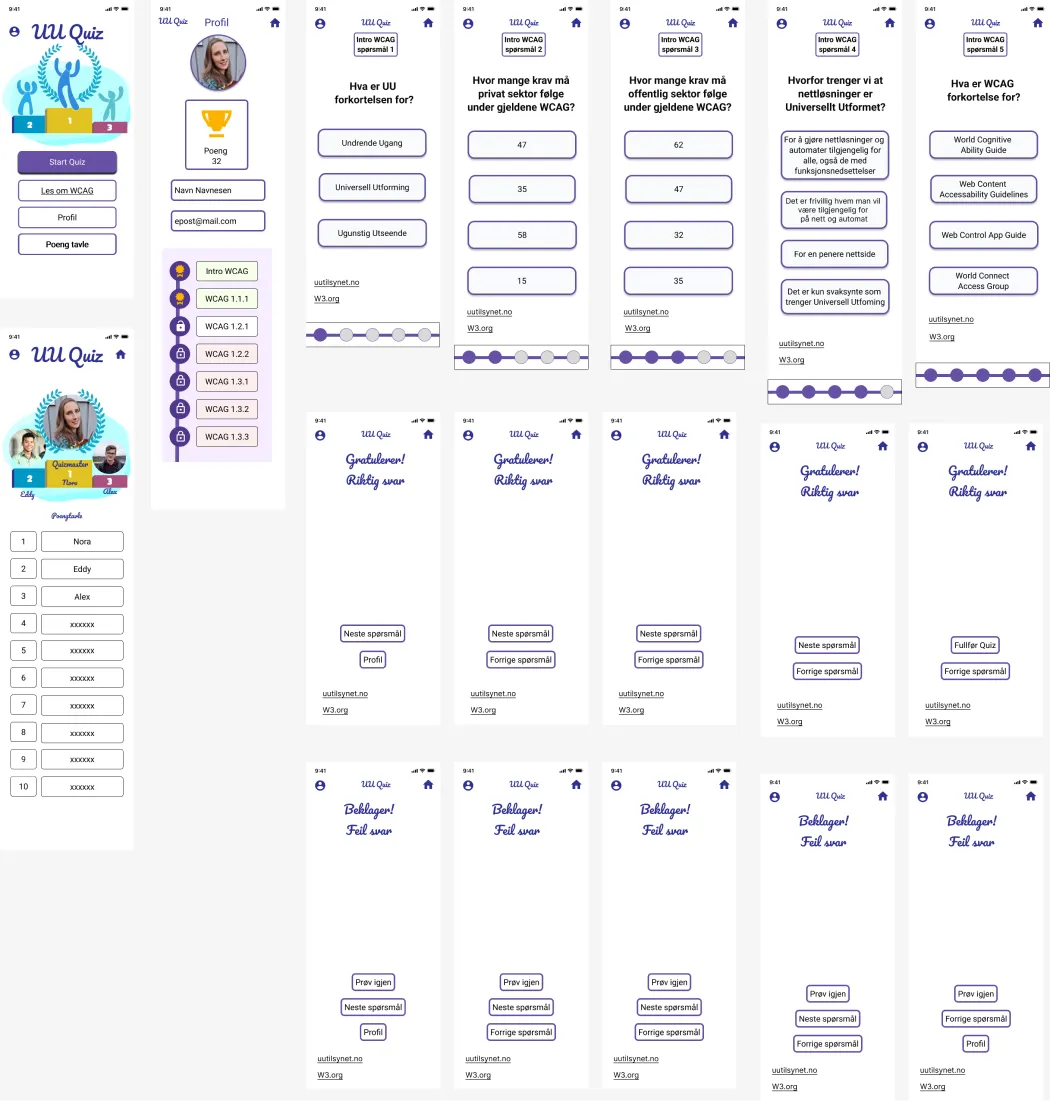
Hi-Fi Prototype
Jeg tok noen tilbakemeldinger fra Lo-Fi testene og gjorde noen endringer på Hi-fi prototypen.
Det er brukt Lottiefiles-animasjoner for riktig og feil svar som ikke syntes på preview (Denne er altså ikke tom selv om det ser slik ut).

Test Hi-Fi Prototype
Start Quiz/ Profil:
Liker logoen i venstre hjørne.
Liker enkel navigasjon med hjem knappen øverst i høyere hjørne.
Kanskje dele opp denne siden i to?
En egen for profil og en egen for å velge tema.
Behøver man en så stor pokal?, man kan løse dette på penere måter.
Og hvorfor lilla rammer rundt alt?
Liker den oppgavelinjen til venstre, men ville helst sett at linjen var sentrert.
Liker at det er lett å se hvor man er.
Forsiden
Kanskje ha profilbilde i logoen i stedet for en anonym mann?
Likte forsiden, den ser fin og ryddig ut.
Liker ikke understreker på lenker.
Riktig svar siden
Liker V-amimasjonen, men ikke stjerneformen rundt.
Kanskje bare ha runding?
Trenger man ha tilgang til Profil nederst her?
Feil svar siden
Liker denne animasjonen for feil svar.
Hvorfor er Profil her?(ment som en mulighet til å gå tilbake til quiz-oversikten).
Hvorfor er det lenker til nettsidene her? (fordi man skal kunne lære og finne svaret når man deltar i en lærings-quiz hvor man ikke kan svaret).
Poengtavle
Liker denne poengtavlen.
Veldig fin og liker at det er med bilder.
Hva syntes du om spørsmålene?:
Litt vanskelig med de tall- svar alternativene, mens første spørsmålet var veldig lett.
Bra svaralternativer.