Oppgaven
Prosjektet tar utgangspunkt i CMS-plattformen Webflow.
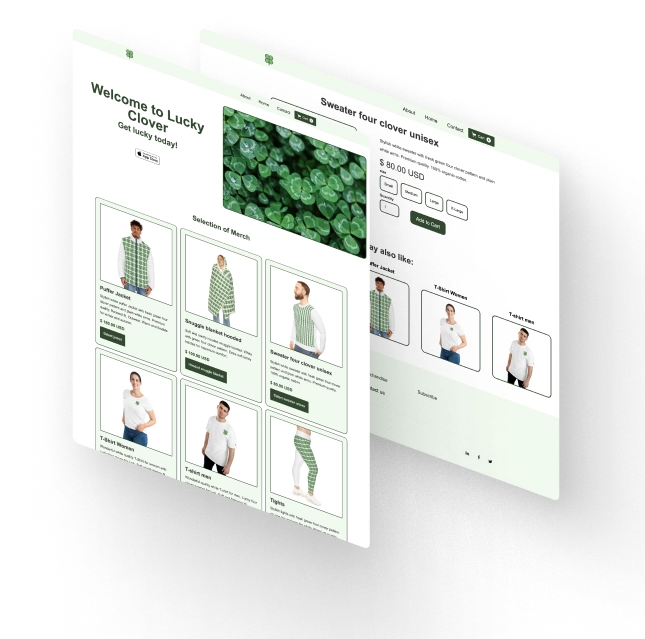
Studentene setter opp en landingsside med tilhørende nettbutikk.
Det skal leveres en responsiv, universell utformet nettside, for mobil og desktop.
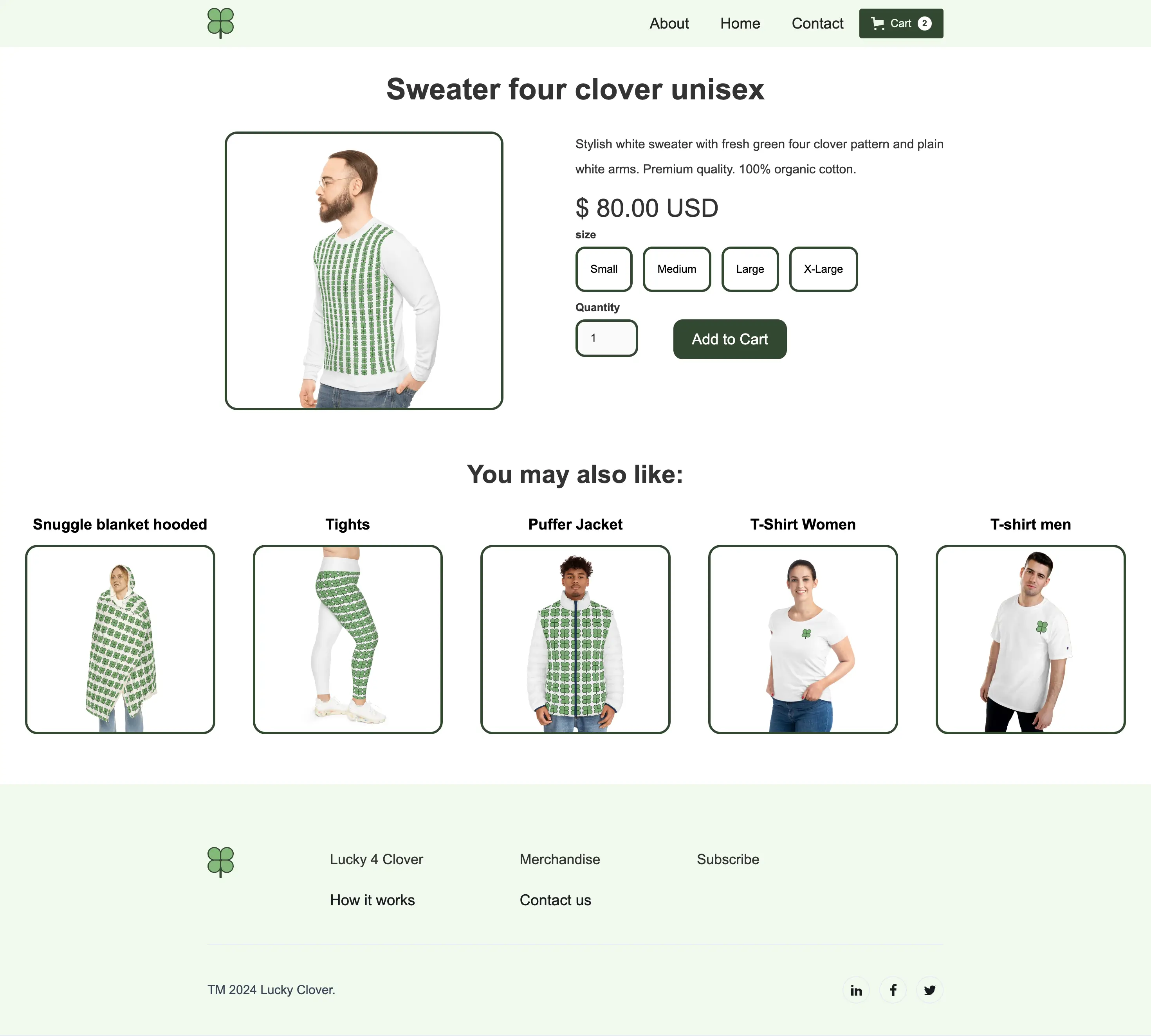
Nettstedet er en landingsside for den fiktive appen Lucky 4 Clover.
Nettsiden skal ha minimum tre produkter som selges.
Disse skal kunne legges til i handlekurven i ønsket antall og hvis det er relevant ønsket størrelse.
Det skal være mulig å gå inn på de ulike produktene ved produkt sidene.
Produktene skal ha tittel, beskrivelse, pris, bilde av produktet og eventuell annen relevant informasjon.
Det skal og være satt en definert mengde av produktene slik at det er behov for å lage et oppsett for når produktet er tomt på lager.
En løsning som motiverer de som bygger digitale løsninger å lære om prinsipper, retningslinjer og suksesskriterier innen temaet.
Det skulle leveres en prototype av en mobile-first nettside.
Hva jeg lærte
Jeg lærte meg nytteverdien av CMS, og å sette opp et CMS system i Webflow på en slik måte at jeg har kontroll over varelageret, og det ikke er mulig for kunden å kjøpe mer av en vare enn det jeg har på lager.
Jeg sørget også for å sette opp mulig betaling og la inn nødvendige koder for at siden skal huske hva som ligger i handlekurven om du går ut av siden.

Leveranse
Tidsramme
3 uker
Verktøy
Webflow, Figma, icons8.
Prosessen
Prosjektet er laget direkte i Webflow, mens mockups og bakgrunnsbilder osv. er laget i Figma. På denne måten fikk jeg satt meg mest mulig inn i å lære meg Webflow og CMS systemet


.webp)