Oppgaven
Brief
"Hvor god er SATS ASA med nettsidene sats.no og freshfitness.no på universell utforming?
Det vil bli sett på hvordan kunden kommuniserer via nettsiden sin til personer med midlertidig eller varig funksjonsvariasjon"
Oppgaven
"Studentene jobber individuelt med automatisk og manuell testing, hvor prosessen blir dokumentert med kildehenvisninger til funnene.
Både funn hvor SATS og Fresh Fitness har gjort gode valg og hvor de har et forbedringspotensiale skal være med. Mulige løsningsforslag vil være med på å vise forståelse fra studentens ståsted og gi verdifull informasjon til oppdragsgiver."
Funnene samles i en felles presentasjon som skal holdes for oppdragsgiver
Tidsramme
3 uker
Verktøy
Figma, VoiceOver, Tastaturnavigering, Lighthouse, Siteimprove Accessibility Checker, HeadingsMap, Manuell testing, Exel
Hva jeg lærte
Jeg lærte å bruke manuelle og automatiske tester mot WCAG og å bruke tastaturnavigering og VoiceOver.
Det var veldig lærerikt å være i møte med en ekte kunde og få være med å se hvordan de jobber og hvordan ett kundemøte kan se ut.
I denne oppgaven oppdaget jeg hvor mye jeg likte å teste og finne løsninger. Det var skikkelig gøy og det føltes godt å finne en del av yrket mitt som jeg med sikkerhet vet at jeg virkelig liker å gjøre i en arbeidssituasjon også.
I ettertid har jeg funnet flere automatiske tester som jeg liker veldig godt. Blandt annet Silktide Inspector Extension for Chrome. Denne har innebygd VoiceOver og tastatur-testing og muligheter for å teste mot forskjellige farge og synsbegrensinger i tillegg til mange muligheter til filtrering mot WCAG 2.2 og 2.1.
Den samler nesten alle de automatiske testene i ett program.
Sammendrag
Det var veldig gøy og spennedne å jobbe med en ekte kunde og attpåtil en kunde som har stort fokus på univsersell utforming og allerede ligger på ett veldig høyt nivå.
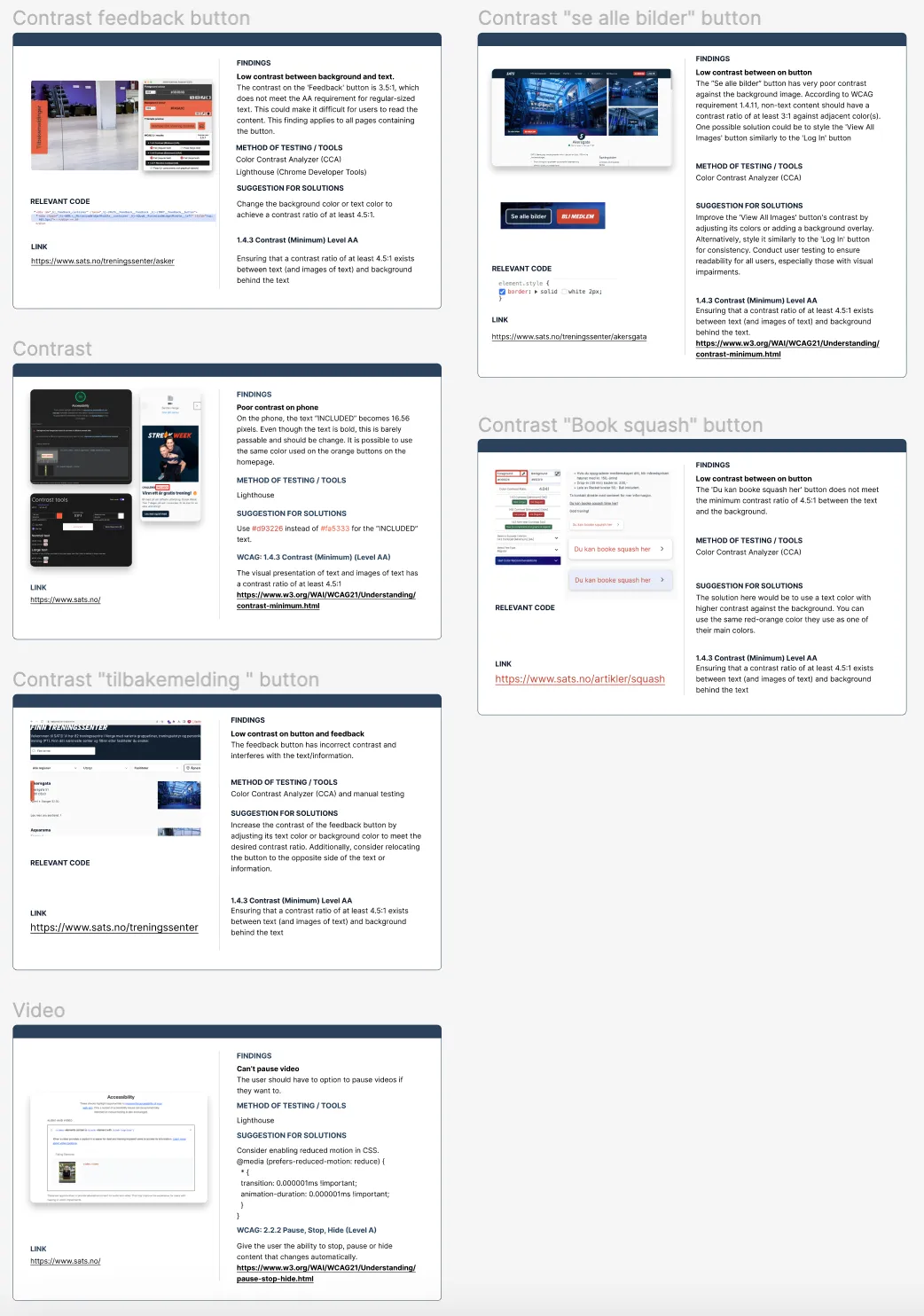
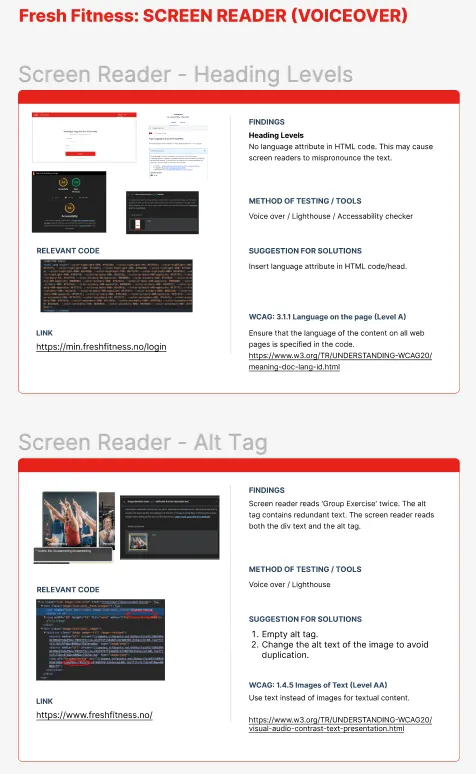
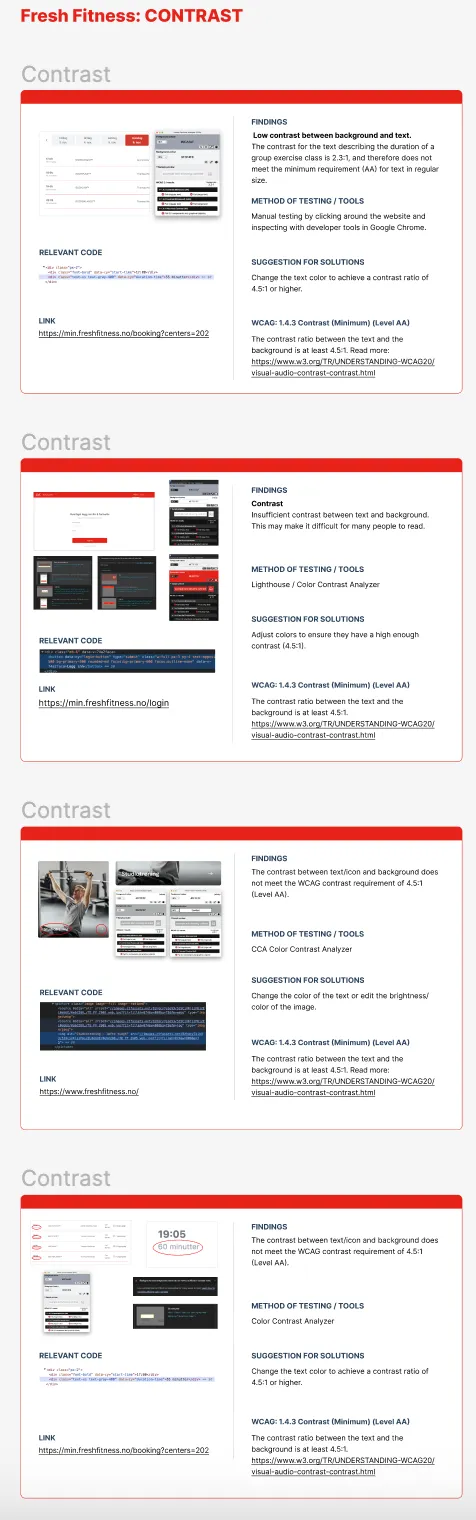
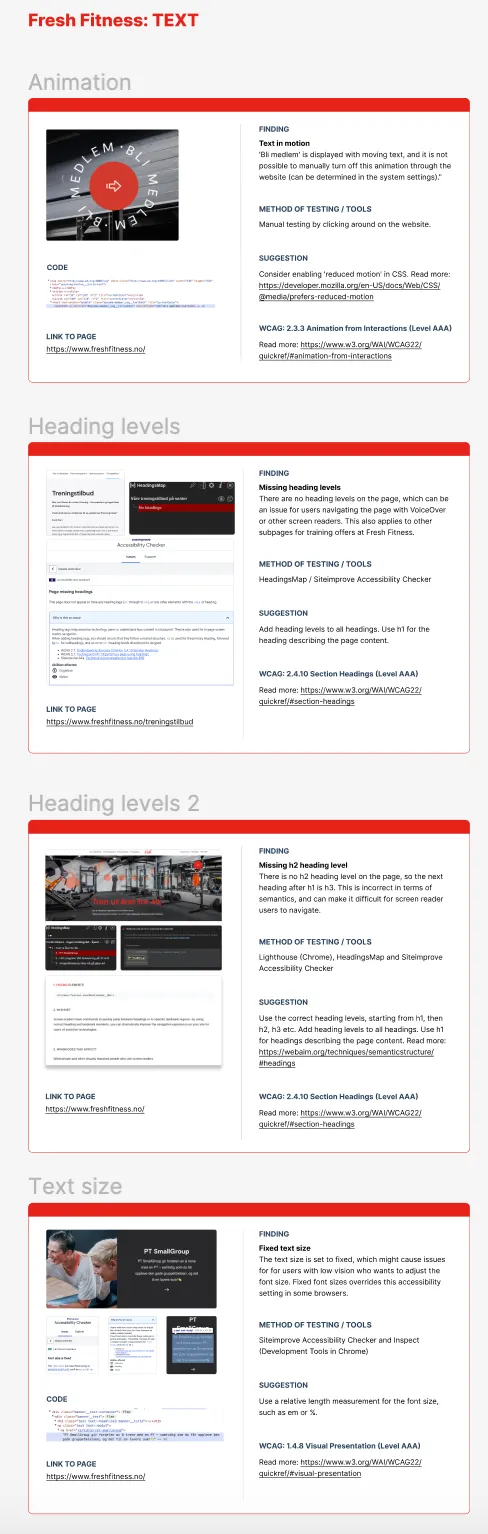
Flere av feilene vi oppdaget var rettet før vi rakk å ta skjermbilder eller rapportere dem. Det var ikke mange feil vi klarte å finne og vi måtte lete grundig i sømmene for å finne noe. Stort sett gikk disse feilene på:
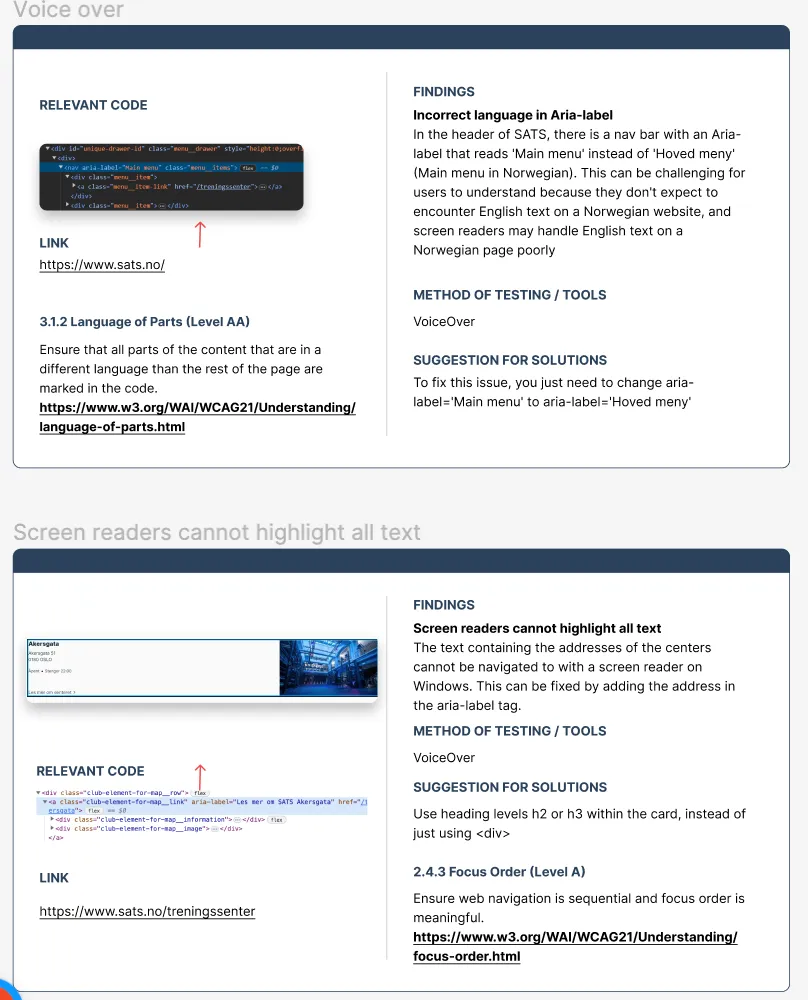
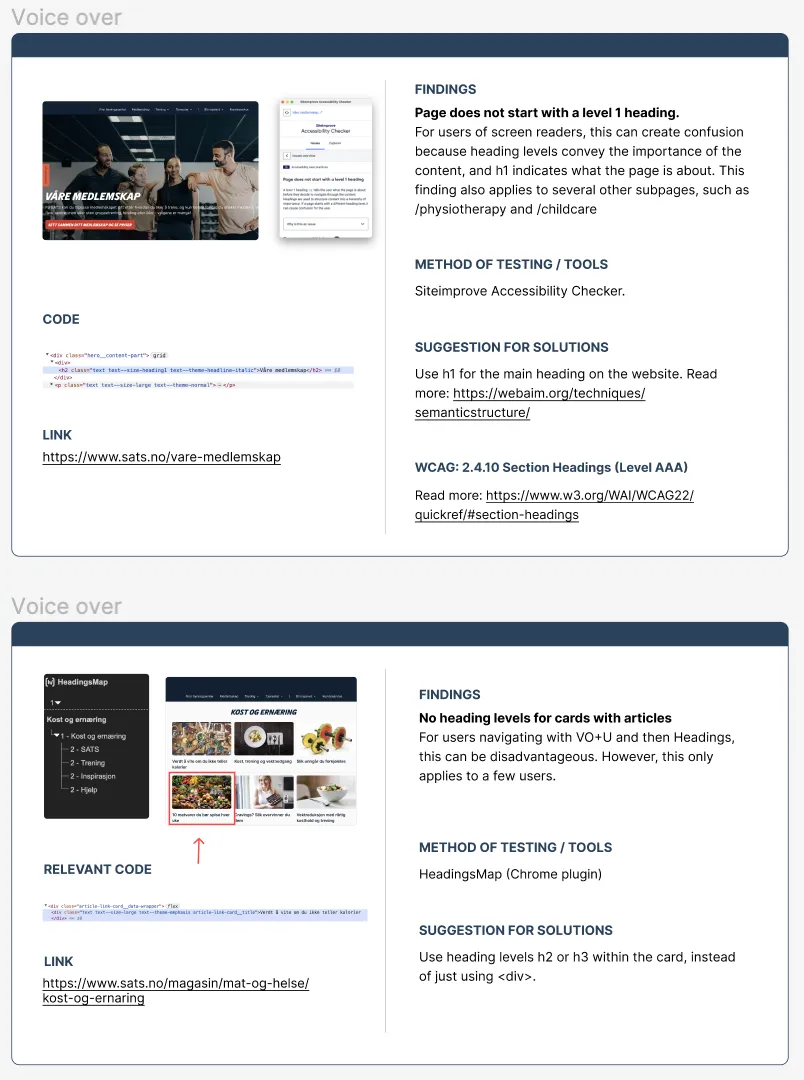
Tekst oppå video og bakgrunnsvideo som ikke lot seg pause. Språk på aria-label, marginale mangler på kontrast på enkelte knapper og enkelte ustrukturerte headings-rekkefølger og alt-tekst på ett og annet bilde.
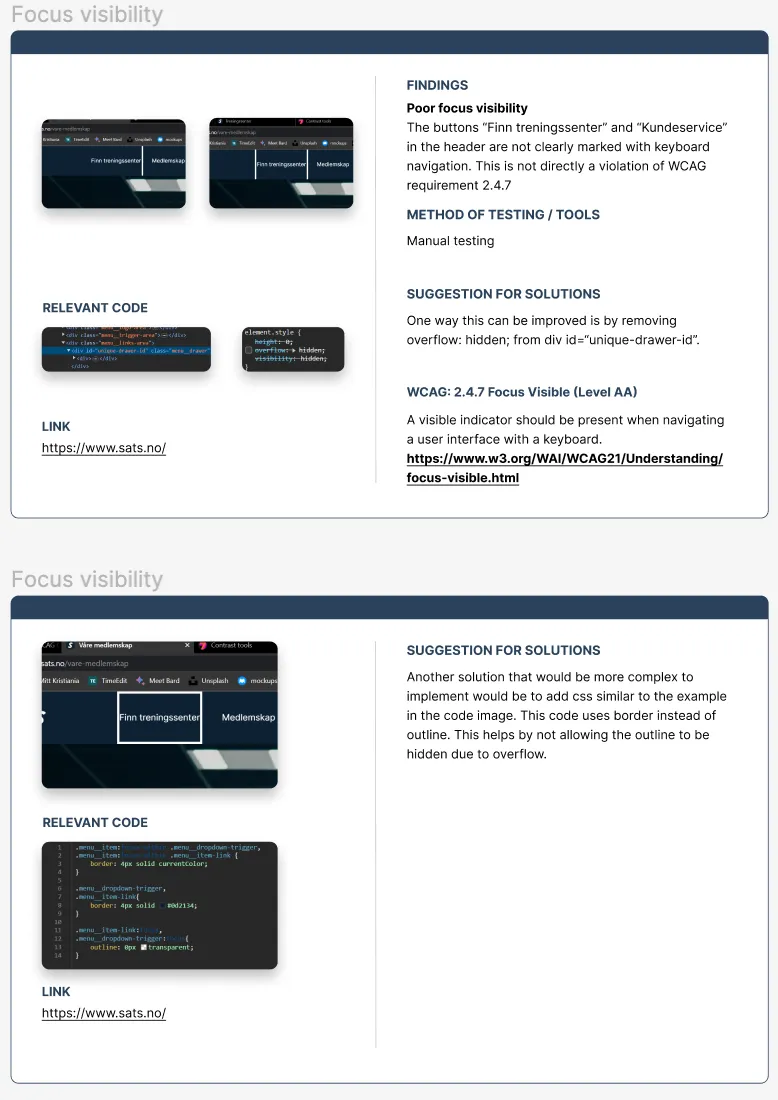
Ingenting som vil nevneverdig påvirke en bruker negativt.
Jeg opplevde teamet hos SATS/Fresh Fitness som meget profesjonelle og i tet når det kommer til å jobbe med brukervennlighet og universell utforming,
Leveranse

Prosessen
Vi hadde ett oppstartsmøte hos SATS AS hvor de ga oss en grundig introduksjon av dem og oppgaven.
Vi gjorde research og formulerte en rekke spørsmål til SATS for å lære mer om hvordan de jobber med UU.
Vi brukte både manuelle og automatiske tester og smalet funnene med forlag til løsning i ett samlet foredrag for SATS AS etter 2 uker.